Sistematis membangun blog secara utuh

Hello,,,selamat berjumpa kembali kawan coba moveon, ketemu lagi dengan admin yang kali ini akan bercurhat perihal sistematis membangun blog secara utuh yang saya alami menurut pengalaman saya. Membangun blog yang saya garis bawahi ialah dari cara mulai mendaftar hingga blog itu terlihat utuh dengan menu navigasi dan halaman statis.
Apa saja yang saya lakukan dari tahapan awal hingga blog terlihat komplit, simak ya guys.
- 1. Daftar blog
Sebenarnya alur pertama membuat sebuah blog ialah memiliki akun google, namun mustahil kan, anda sudah bisa mengakses halaman ini saja saya pikir anda sudah memiliki smartphone, terlebih yang berbasiskan android.
Mari disimak cara Daftar Blog yang beberapa waktu yang lalu saya pernah publish di sini :
Disitu saya tuliskan bagaimana kali pertama membuat blog,menentukan judul, menentukan sub domain yang diberikan gratis hingga diberi thema bawaan blogger.
- 2. Memasang Template
Hal selanjutnya yang saya lakukan ialah memasang template.
Pendapat pribadi saya theme bawaan kurang cocok terlebih apabila akan diberi menu navigasi. Sebelum memasang template alangkah baiknya sobat mempelajari kekurangan dan kelebihan template yang akan dipasang. Terlebih dipertimbangan finansial, heheehe. Saran saya mencoba dahulu free version apabila dirasa sudah cocok monggo dilanjut ke versi berbayar nya.
Untuk lebih detailnya monggo disimak di postingan yang pernah saya buat :
Apabila ada yang kurang silahkan ajukan pertanyaan di kolom komentar. Itupun kalo ada...
- 3. Membuat artikel demo
Sebenarnya ini adalah step opsional, tujuannya hanya untuk melihat bagaimana template itu terlihat dengan minimal 10 artikel. Artikel pun opsional, sobat sudah memiliki atau sobat belum memiliki artikel. Apabila sobat belum memiliki saya punya saran yaitu anda membuat artikel demo di lorum ipsum generator.
Buatlah 4 hingga 6 paragraf sebagai acun untuk melihat typografi template yang kawan pasang dan dengan tampilan quote nya. Juga jangan lupa membuat prakiraan Label untuk mempermudah membuat menu navigasi nantinya.
Ada jenis template yang saya sukai typografi dan font nya yaitu : Median UI namun tidak saya aplikasikan disini. Di blog saya yang lain? akan saya pertimbangkan, hahaha ... kali aja setelah saya publish disini, si empunya Jago Desain akan menghubungi saya..hahaha. Jujur saya sudah merasa jatuh cinta pada lirikan pertama namun karena keperluan a b c d saya prioritaskan hal lain terlebih dahulu.
- 4. Posting Artikel
Posting artikel dapat saya artikan pengenalan dashboard, dari mode tampilan, huruf tebal, huruf cetak miring, huruf bergaris bawah, insert image, insert video, insert link. Lalu dilanjut Label, Permalink, deskripsi penelusuran, hingga tag kustom robot.
Untuk lebih detailnya silahkan anda simak :
- 5. Memasang Gadget di Blogger
Fungsi Gadget sebenarnya sangat banyak yaitu memberikan informasi kepada pengunjung tentang situs tersebut, memberikan hiasan pada blog agar terlihat lebih menarik dan indah, dan lainnya. Fungsi Gadget hampir sama dengan fungsi sedebar karena Gadget memang diletakkan di berbagai sidebar web atau blog.
Untuk lebih jelasnya bisa simak :
- 6. Membuat halaman statis
Halaman statis adalah halaman tetap. Jika anda lihat home web page ini, halaman utamanya tidak pernah berubah, itulah yang saya maksud dengan halaman statis. Kita memasangnya disana walau postingan tetap berjalan.
Halaman statis itu sangat diperlukan untuk membuat blog kita menjadi lebih profesional dengan tambahan menu Navigasi.
Untuk lebih lengkapnya silahkan simak :
Step selanjutnya ialah membuat privacy policy, disclaimer, tos dan contact form di blog. Penjelasan perihal masing masing pengertian diatas akan saya bahas secara mudah dan ringkas di halaman sebagai berikut :
Pembahasannya sudah bisa difahami? dengan begitu kita memasuki tahap selanjutnya.
- 8. Menu Navigasi
Navigasi adalah petunjuk posisi. Di dalam dunia web atau blog , navigasi dianggap penting agar pemirsa yang sedang berada di dalam halaman tertentu tidak tersesat dan mudah menemukan halaman-halaman lain. Menu adalah bagian dari website yang berisi link-link utama yang mengarah pada halaman tertentu di sebuah website.
Menu navigasi adalah sebuah fasilitas yang diberikan oleh si pemilik situs dimana didalamnya berisi sekumpulan link-link penting.
Kembali ke menu diatas, pembuatan menu navigasi sudah saya sindir sedikit di halaman pembuat Halaman statis. Stepnya ada dua cara :
- 8.1 Melalui Tata letak
Salah satu penyedia Template yang memberikan akses kemudahan menambahkan Menu Navigasi lewat tata letak ialah : Mas Sugeng dan Sora Template dan lain lain.
- 8.2 Melalui edit HTML
Cara yang kedua adalah cara yang paling classic, yaitu masuk ke halaman edit HTML.
- Tekan CTRL + F untuk mode find lalu ketikan HOME.
- Setelah didapat Menu Home sebagai Menu Navigasi, sobat coba edit dan sesuaikan dengan kebutuhan lalu coba targetkan yang saya beri tanda (# ) dengan link yang akan dituju.
- Lakukan hal serupa untuk Banner menu navigasi yang biasanya berisikan halaman about, sitemap, privacy policy dan lain lain atau halaman footer blog milikmu.
- 9. Settingan blog
Settingan blog yang saya maksudkan disini ialah mengikuti apa yang diintruksikan si pembuat template via email begitu membeli template. Intruksi itu antara lain :
- a. Bahasa Pemformatan
Bahasa pemformatan yang dimaksud ialah menyesuaikan dengan lokasi yang kita tinggali. Samakan lah misal kita setting di blog menjadi WIB dengan kata lain GMT+7 waktu global
- b. Deskripsi blog
Isi dengan deskripsi penelusuran blog milik sobat
- c. Setelan widget sosial media
Isi halaman tersebut dengan link sosial media
- d. Umpan situs
Biasanya diisi : Feed komentar yaitu Penuh
- e. Widget post
Centangkan : Tanggal publish
Posted by
Comment
Label
Location
Show shared buttom
- f. Memasang FAVICON
Untuk lebih jelasnya silahkan simak :
- 10. Robot txt
Dari yang saya baca di artikel yang dipublish idwebhost, Robots.txt merupakan sekumpulan kode berbentuk text yang berfungsi sebagai pengatur intruksi pada bot search engine. Hal itu bisa digunakan untuk berinteraksi dengan website atau blog yang sobat kelola. Robot.txt erat kaitannya dalam menunjang SEO. Yaitu dengan menyediakan layanan pengaturan isi dari fisibilitas konten website.
Untuk mudahnya saya melakaukan hal berikut pada blog pribadi saya :
- Masuk ke setelan blogger
- Crawler dan pengindeksan
- Aktifkan robots.txt kustom. Dari beberapa artikel yang saya baca, saya merekomendasikan robot txt seperti dibawah ini
User-agent: Mediapartners-GoogleDisallow:User-agent: *Disallow: /p/about.htmlAllow: /Sitemap: http://domainanda=updated
- 11. Mendaftarkan ke Google Search Console
Tahap berikutnya ialah saya akan mendaftarkan property sobat ke Google search console. Tools milik google yang dahulu bernama Google webmaster tools.
- Pertama yaitu akses halaman https://search.google.com/
- Menambahkan Property
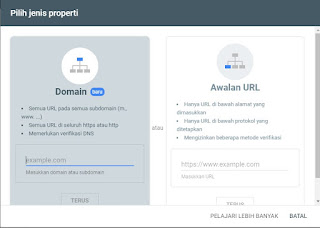
- Pilih jenis property : Awalan Domain atau URL
- Pilih salah satu verifikasi. Kalo saya menerapkan verifikasi lewat tag HTML. Pertama-tama yaitu buka laman verifikasi, pastekan kode verifikasikan di html blogger lalu save, kembali lagi ke ke Google Search console lalu save.
Atau untuk lebih jelasnya perihal submit artikel di GSC saya pernah publish diartikel sebelumnya yaitu
Sampai disini menurut saya sebuat blog sudah bisa dikatakan utuh memiliki komponen yang saya syaratkan didepan tadi yaitu : Postingan, Halaman Statis, Template, Gadget, dan bahkan sudah didaftarkan ke Google search console agar dapat segera terindex oleh spider dan tampil dihalaman Search Engine.
Apakah itu semua sudah memiliki persyaratan SEO? Iya saya bisa pastikan, apakah dengan menerapkan itu semua kita akan bertengger di urutan page One google? jawaban saya iya dengan kadar 70%. Mengapa? karena pembahasan mengenai itu semua akan panjang kembali.
Oiya, satu hal yang menarik. Beberapa waktu yang lalu saya mengikuti pelatihan di Pintaria. Kelas yang saya ambil " Digital Marketing Practitioner " dalam bahasannya terdapat bahasan mengenai SEO. Di ujung bahasan sang Coach menyadur salah satu Quote yang sangat menginspirasi saya :
"Bahkan google sekalipun tidak pernah mengajarkan terperinci perihal SEO, Semua dilakukan berdasar percobaan "
Ada satu tahapan lagi yang menurut saya sangat penting namun belum saya bahas disini. Yaitu customisasi domain seperti yang pernah saya curhatkan dalam halaman :
Namun karena keterbatasan waktu, Insya Allah akan saya bahas dalam artikel baru atau tersambung dengan artikel ini. Bukan apa-apa bro...saya mau ngopi dulu ini, pening dari tadi ngetik mulu.
Hahahaha...santai saja, semua memerlukan proses.



Belum ada Komentar untuk "Sistematis membangun blog secara utuh"
Posting Komentar